Виджеты обратной связи для сайта

Также для удобства разработчиков существуют готовые формы обратной связи в виде виджетов. Такой вариант будет гораздо проще в настройке и установке на сайт, без необходимости глубокого разбора и понимания исходного кода и принципов работы формы обратной связи.
Преимущества
- для любого сайта на любом хостинге (даже без поддержки php)
- не требуется настройка на сайте почтового сервера для отправки сообщений
- с установкой справится даже новичок
- простота настроек виджета
- бесплатно (есть условия, т.е. условно бесплатная)
- отправка сообщения в Telegram
- возможность дополнительной отправки СМС (платная опция)
Описание виджета
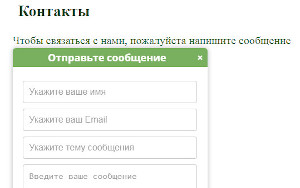
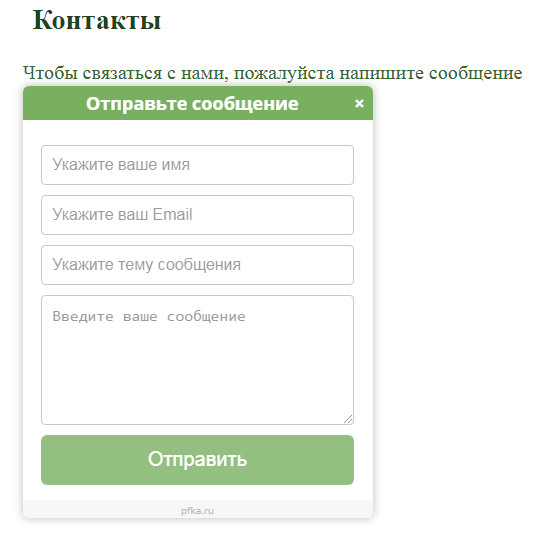
Виджет может быть встроенным в контент сайта

или всплывающим по клику на свернутое состояние (кнопку)

В сервисе имеется мастер для настройки виджета – можно легко изменить цветовую гамму, выбрать положение виджета, форму свернутого состояния. Для отправки сообщения виджет использует почтовый сервер сервиса.
Как происходит установка
Необходима регистрация в сервисе pfka.ru.
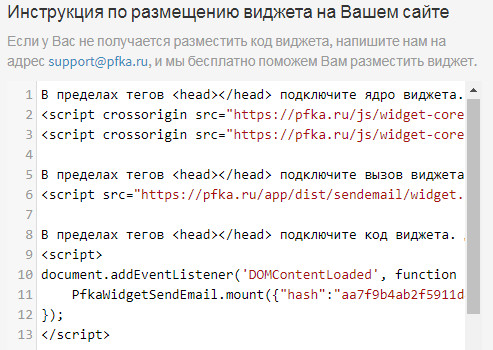
Далее необходимо перейти в панель управления, создать там новый виджет и получить JS (JavaScript) код для размещения на сайте.

Пример использования
Посмотреть различные варианты виджетов обратной связи для сайта можно здесь.